The jQuery Validation Plugin provides drop-in validation for your existing forms, while making all kinds of customizations to fit your application really easy.
来自jquery-validation项目。大概就是提供嵌入式的方式去校验表单,灵活、便捷。
<script src="jquery.js"></script><script src="jquery.validate.js"></script><script> $("form").validate();</script>看下使用说明,确实十分方便。但是核心的问题是jq的逻辑基于页面而非js对象。在vdom的洪流中,这种校验方式注定需要被进一步剥离出来。
 【资料图】
【资料图】
jquery-validation核心逻辑在#L748
check: function( element ) {...// 1 获取rules对象 {normalizer: function, f1: p1, f2: p2 ...}var rules = $( element ).rules();...// 2 获取表单获取函数if ( typeof rules.normalizer === "function" ) {normalizer = rules.normalizer; // 2.1 自定义表单获取函数} else if (typeof this.settings.normalizer === "function" ) {normalizer = this.settings.normalizer; // 2.2 通用表单获取函数}...// 3 获取表单valueval = normalizer.call( element, val );delete rules.normalizer...// 4 遍历rules对象 {f1: p1, f2: p2 ...}for ( method in rules ) {rule = { method: method, parameters: rules[ method ] };result = $.validator.methods[ method ].call( this, val, element, rule.parameters );}}拆解后就很明显了,共分成4步。
其中第2步和第3步不是非必须的。
第4步中rules和rule近名反意可以换成两个词,这里的校验即提供了列表校验,也提供了自定义校验,这就存在自定义校验是可以包括列表校验的这层关系,列表校验增加了复杂性但是带来的收益不大甚至可以被自定义校验取代。
当然这里也可以学习到一些对象处理技巧,如delete的操作。
数据对象校验近些年虚拟DOM火起来了无论是diff算法,还是渲染跨平台的能力都预示着未来可能是vDOM的世界。
基于表单数据的校验方式就要被改造成基于表单背后的数据对象的校验方式。结合上面的分析来实现一个轻量灵活的数据对象校验器。
首要考量就是业务中的空如何定义,以js为例子。
""是空么?0是空么?false是空么?undefined是空么?null是空么?[]是空么?{}是空么?我这里的结论是""、undefined、null属于空,其他属于空值。
空值合并运算符,它是ES2020的一个新特性,它的作用是当一个表达式是undefined、null时为变量设置一个默认值。空值合并运算符在左侧的值是 null 或 undefined 时会返回问号右边的表达式。
很方便可以使用(data ?? "") === ""这种方式来判空,而不会受到空值影响,非常巧妙。
function required(data, value) {return (data ?? "") === "" ? ((false ^ value) === 0) : true},规则校验要比表单校验更加简单,核心代码很少,也不涉及任何依赖。
function validate(data, rules) {for (const key in data)if (!validdy.validators[Object.keys(rules[key])[0]](data[key], Object.values(rules[key])[0]))return { ok: false, msg }return { ok: true, msg: "" }},参数解释如下。
// data 数据对象const data = {name: "",plans: [],}// rules 校验规则const rules = {name: {required: true,msg: "请填写姓名",},plans: {lenlimit: {min: 1, max: 10},msg: "最少包含一个基础套餐最多包含十个套餐",},}// validators["contains"] 定义校验函数 true为通过validators["lenlimit"] = (data, value) => validators["lenmin"](data, value.min) && validators["lenmax"](data, value.max)// validated 校验结果const validated = validate(data, rules)if (!validated.ok) { // 失败逻辑return}// 通过逻辑数据对象校验源码已经开源到validdy,js实现,其他语言有兴趣自行了解下。

-
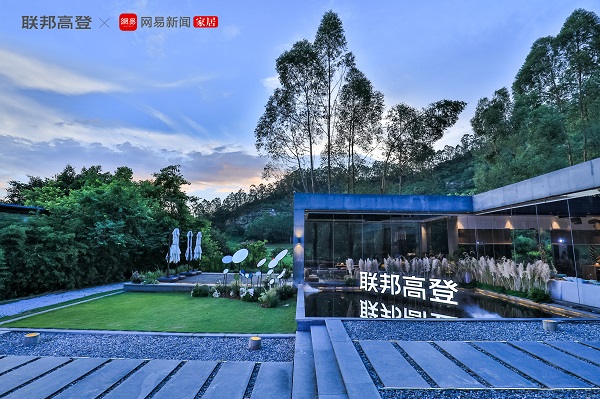
 联邦高登×谢英凯联名款衣帽间发布,以“未至之境”打开家居边界落日晚霞相伴,音乐美酒为媒 关于设计与家居的联...
联邦高登×谢英凯联名款衣帽间发布,以“未至之境”打开家居边界落日晚霞相伴,音乐美酒为媒 关于设计与家居的联... -
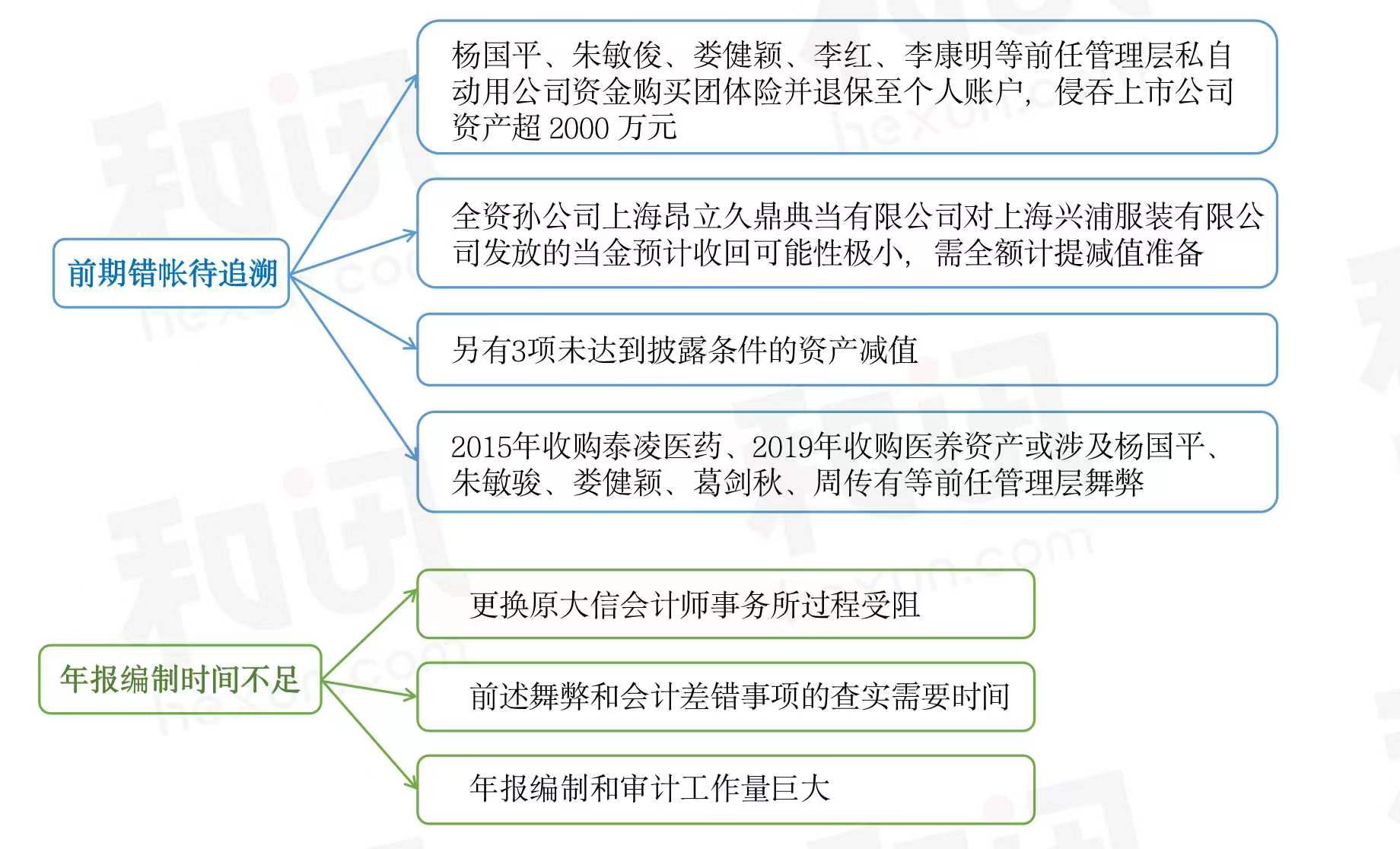
 谁能带领交大昂立更好发展?复盘新旧实控方5次关键“交锋”文|和讯财经 张星钰本周五,由交大昂立(600530)二股东、原...
谁能带领交大昂立更好发展?复盘新旧实控方5次关键“交锋”文|和讯财经 张星钰本周五,由交大昂立(600530)二股东、原... -
 科顺股份与丰泽股份参加2023世界交通运输大会,智能化减隔震产品助力交通强国!6月14日-17日,WTC2023世界交通运输大会(World Transport ...
科顺股份与丰泽股份参加2023世界交通运输大会,智能化减隔震产品助力交通强国!6月14日-17日,WTC2023世界交通运输大会(World Transport ... -
 20岁的民生保险 一个向光而行的追梦者2023年6月18日,是民生保险开业20周年的生日。民生保险从源起...
20岁的民生保险 一个向光而行的追梦者2023年6月18日,是民生保险开业20周年的生日。民生保险从源起... -
 业之峰桥牌队又双叒叕拿冠军了!6月16-18日,浙江省第十七届南浔杯桥牌公开赛暨第二届水晶晶...
业之峰桥牌队又双叒叕拿冠军了!6月16-18日,浙江省第十七届南浔杯桥牌公开赛暨第二届水晶晶...
- 股市什么时候休市?股票的涨跌是根据什么来决定的?
2023-06-27 23:22:36
- ipo上市是什么意思?ipo和直接上市有什么区别?
2023-06-21 11:47:33
- 出水芙蓉最佳买入形态?出水芙蓉上涨概率大吗?
2023-06-20 16:14:53
- visa信用卡是什么?不出国visa信用卡有什么用?
2023-06-16 16:10:22
- 跌停能卖出吗?涨停跌停还能交易吗?
2023-06-14 15:46:11

















